CSS 시작
생활코딩 유튜브 참고하여 따라해보고 있다

주석 안에 있는 내용 처럼 하나하나 지정하여 색상을 바꿀 수도 있지만
<style></style> 태그를 활용하여 여러 개의 작동을 한 번에 바꿀 수 있다
a{
color:plum;
text-decoration: none;
}a블럭을 선택자 혹은 selector라고 하고
그 안에 있는 내용을 선언 혹은 declaration라고 한다.
예제로 color:red;에서
color는 속성 혹은 property, red는 값 혹은 value라고 한다.
<li><a href="2.html" style="color:red;text-decoration: underline;">CSS</a></li>여기 style 부분은 css가 아니고 html의 속성이다.

텍스트 사이즈 조절하는 방법
font-size를 활용하여 원하는 크기로 조정
가운데 정렬하고 싶다면
text-align을 활용
[예시] 내가 봤던 페이지는 회색으로, 현재 있는 페이지는 빨간색으로 표시하고 싶다
일일이 style태그를 활용하는 건 번거로움이 있으니 class태그를 활용하여 묶는다.
<style>
a{
color: black;
text-decoration: none;
}
.saw{
color:gray;
}
.active{
color: red;
}
h1{
font-size: 45px;
text-align: center;
}
</style>
</head>
<body>
<h1><a href="index.html">WEB</a></h1>
<ol>
<li><a href="1.html" class="saw">HTML</a></li>
<li><a href="2.html" class="saw active">CSS</a></li>
<li><a href="3.html">JavaScript</a></li>
</ol>
순서 때문에 맨 나중에 있는 active가 인식되어 red색으로 표시된다.
id선택자를 활용하면 class선택자보다 먼저 작성되어 있어도 인식이 된다.
id 선택자 > class 선택자 > 태그 선택자
id선택자는 중복활용해서는 안 된다.
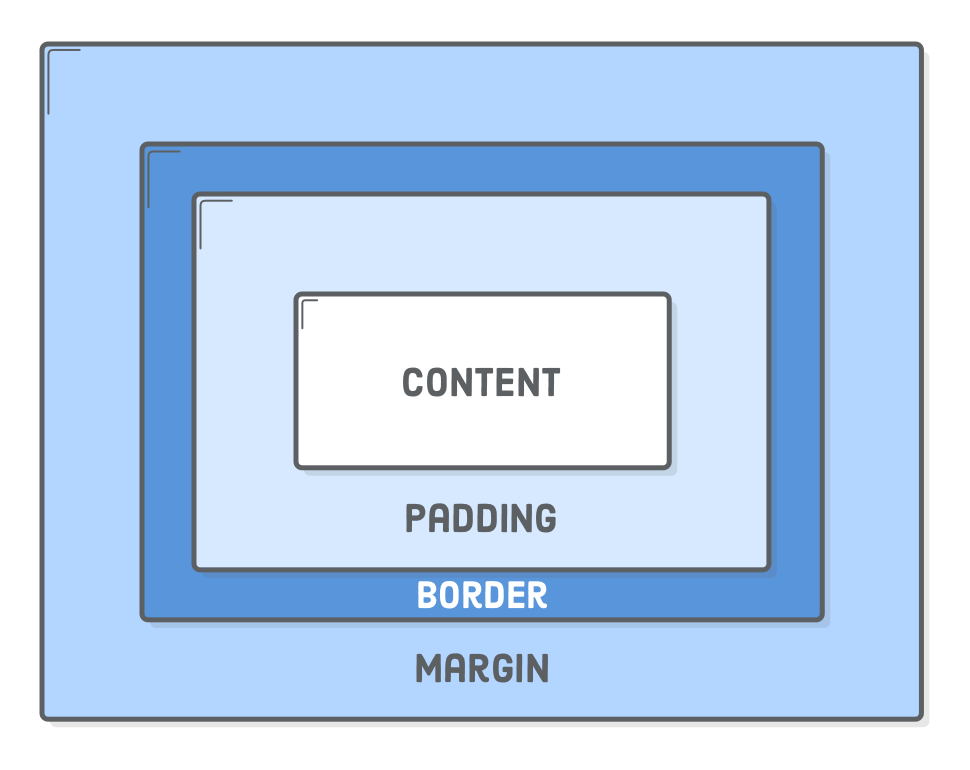
[박스 모델]
아래의 코드를 참고해보면 h1태그는 화면 전체를 쓰고,
a태그는 자기 자신의 컨텐트 크기 만큼의 부피를 쓴다.
<style>
/*
block level element
*/
h1{
border-width: 5px;
border-color: red;
border-style: solid;
}
/*
inline element
*/
a{
border-width: 5px;
border-color: red;
border-style: solid;
}
</style>
display태그를 활용하면 크기를 바꿀 수 있다.
display:none 활용하면 화면에 표시되지 않는다.
<style>
/*
block level element
*/
h1{
border-width: 5px;
border-color: red;
border-style: solid;
display: inline;
}
/*
inline element
*/
a{
border-width: 5px;
border-color: red;
border-style: solid;
display: block;
}
</style>

중복된 코드는 아래 코드를 활용하면 함축해서 쓸 수 있다.
(위와 동일한 코드이다.)
<style>
h1, a{
border: 5px solid red;
}
</style>
구성을 잘 파악하고 원하는 크기로 조절하면 된다.

<style>
h1, a{
border: 5px solid red;
padding: 20px;
margin: 20px;
display: block;
width: 100px;
}
</style>

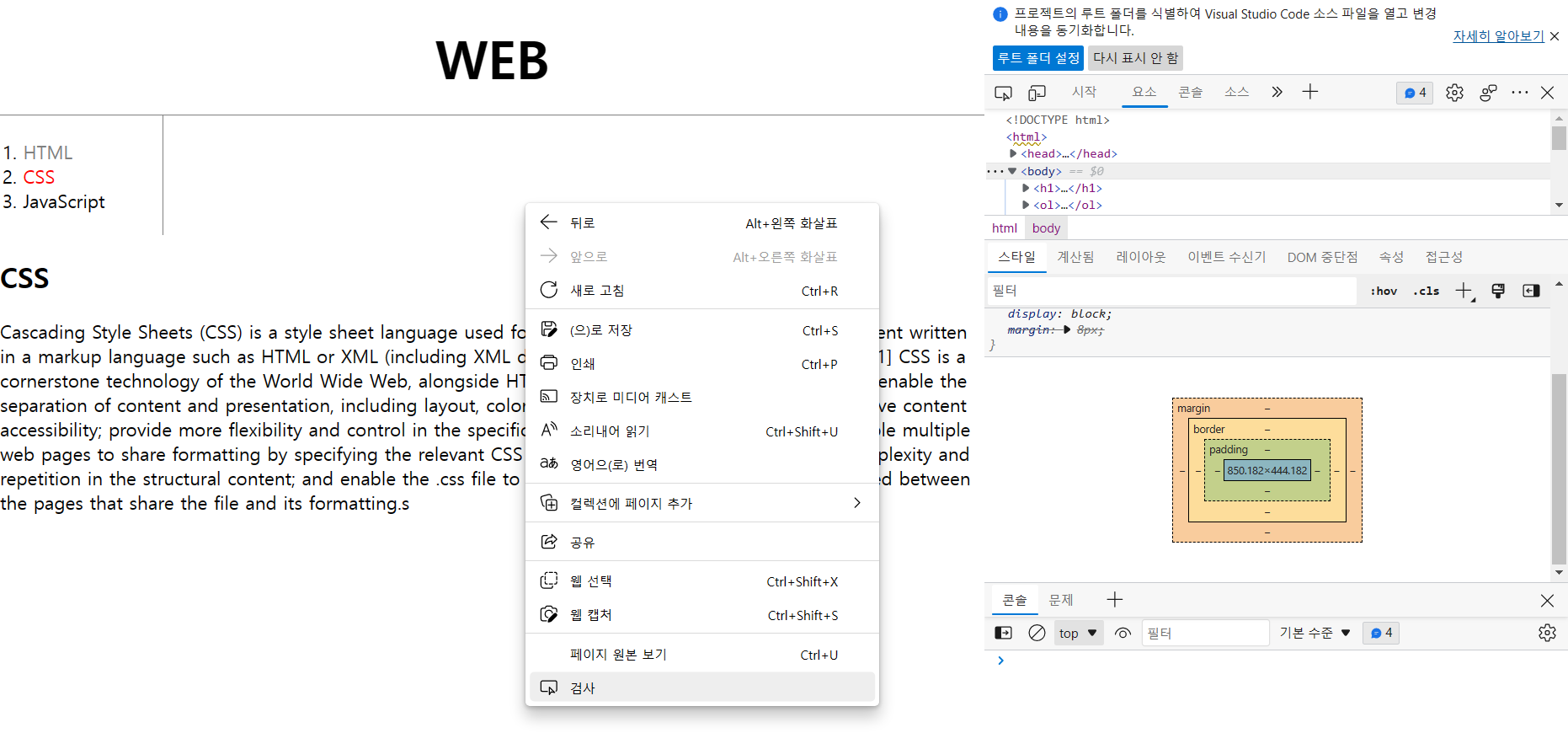
페이지에서 우클릭메뉴 중 검사를 선택하면 왜 빈공간이 생겼는 지 확인할 수 있고
해당부분 크기조절을 통해 원하는 틀을 만들 수 있다.
(사용코드)
<style>
body{
margin:0;
}
#active{
color: red;
}
a{
color: black;
text-decoration: none;
}
.saw{
color:gray;
}
h1{
font-size: 45px;
text-align: center;
border-bottom: 1px solid gray;
margin:0;
padding: 20px;
}
ol{
border-right:1px solid gray;
width: 100px;
margin:0;
padding: 20px;
}
</style>그리드
<style>
#grid{
border: 5px solid pink;
display: grid;
grid-template-columns: 150px 1fr;
}
div{
border:5px solid gray;
}
</style>
</head>
<body>
<div id="grid">
<div>NAVIGATION</div>
<div>ARTICLE</div>
</div>
